簡単なXDデザインカンプを「作って学ぶコーディングサイト Codestep」さんからお借りし、WordPress公式プラグイン「Create Block Theme」を使ってブロックテーマ「Twenty Twenty-Three」をカスタマイズしたいと思います。
前回のBlog↓

簡単なXDデザインカンプを「作って学ぶコーディングサイト Codestep」さんからお借りし、WordPres…
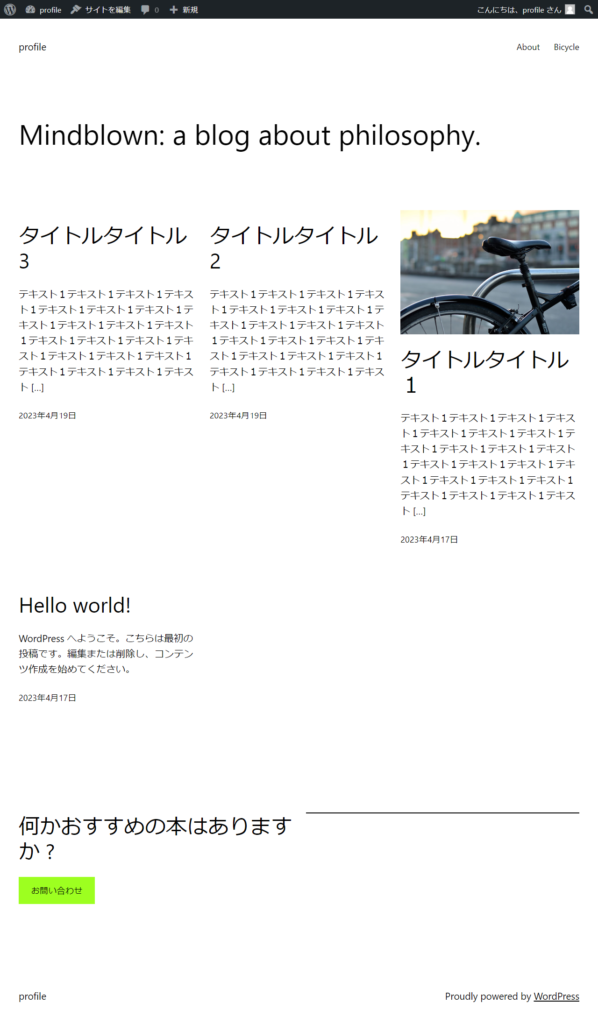
 カスタマイズ前
カスタマイズ前
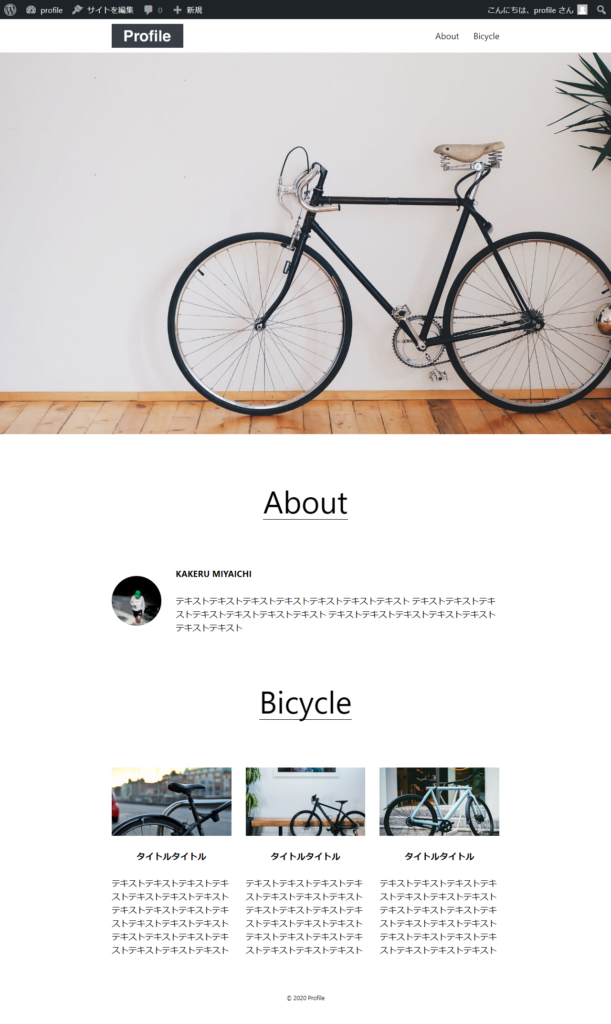
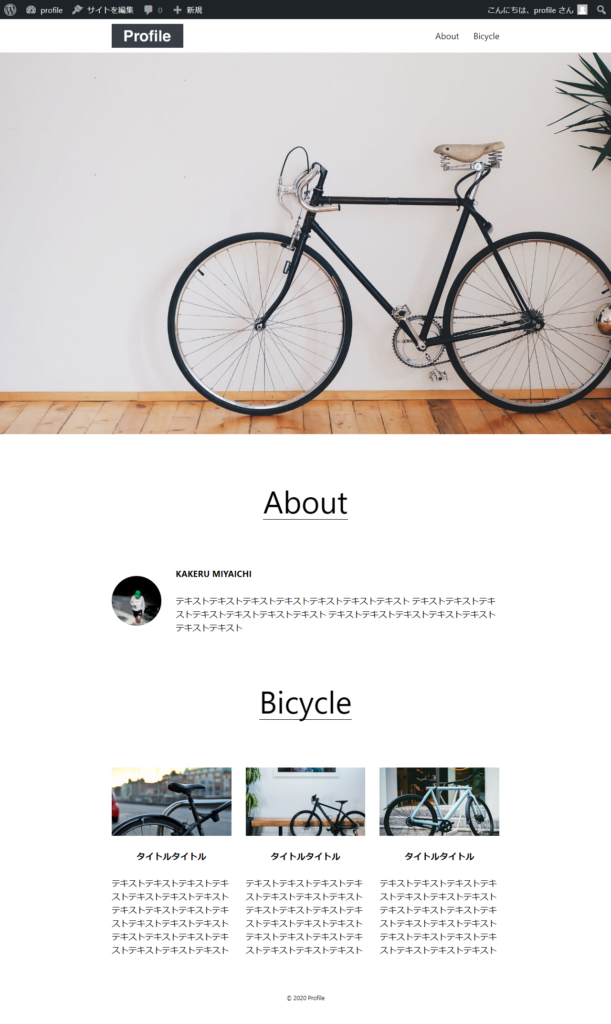
 カスタマイズ後
カスタマイズ後
↓画像、投稿ページ、固定ページがダウンロードできます。必要であればダウンロードしてください。
トップページの作成
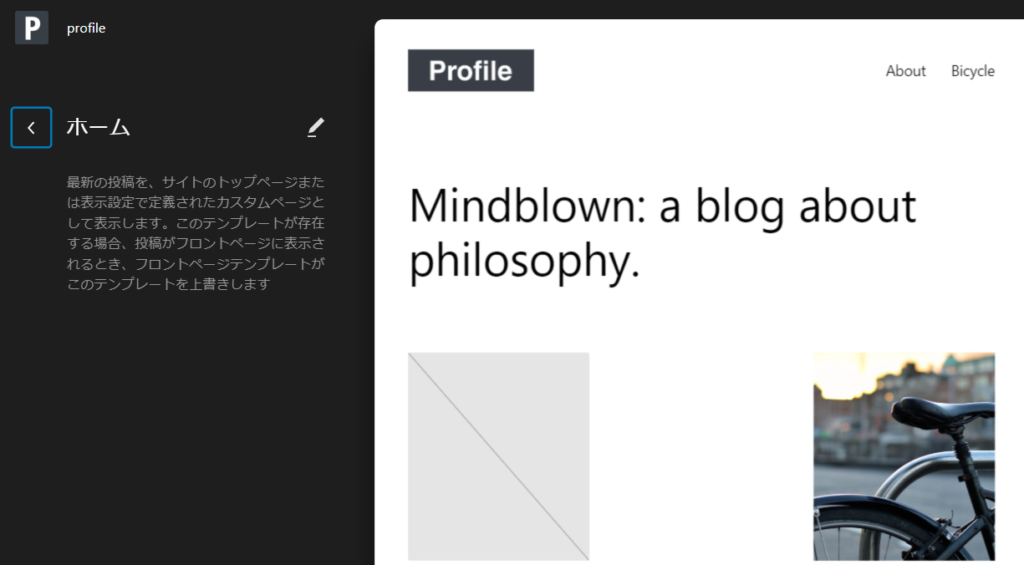
前回(Part1)でも紹介したがトップページをオリジナルにカスタマイズしたい場合ホームテンプレートを編集するとよい
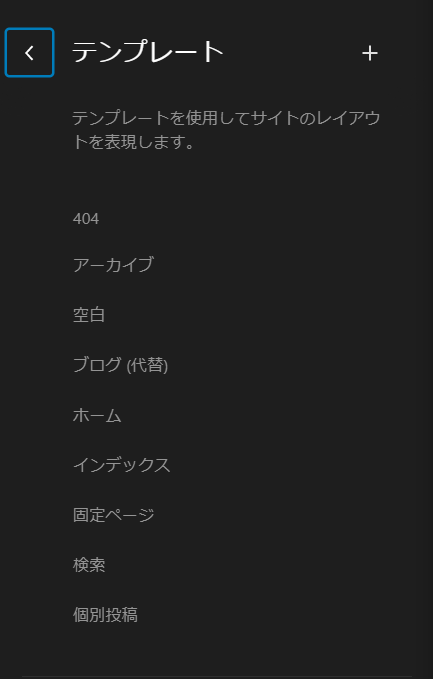
「Twenty Twenty-Three」の各テンプレート
各ページのテンプレート作成
特定の固定ページ専用テンプレートなども容易に作成可能
インデックスはClassicテーマでは必須のindex.phpに当たり、他のテンプレートの代用になる
トップページをオリジナルにする場合はホームテンプレートをカスタマイズすればよい
ホームテンプレートを修正していく

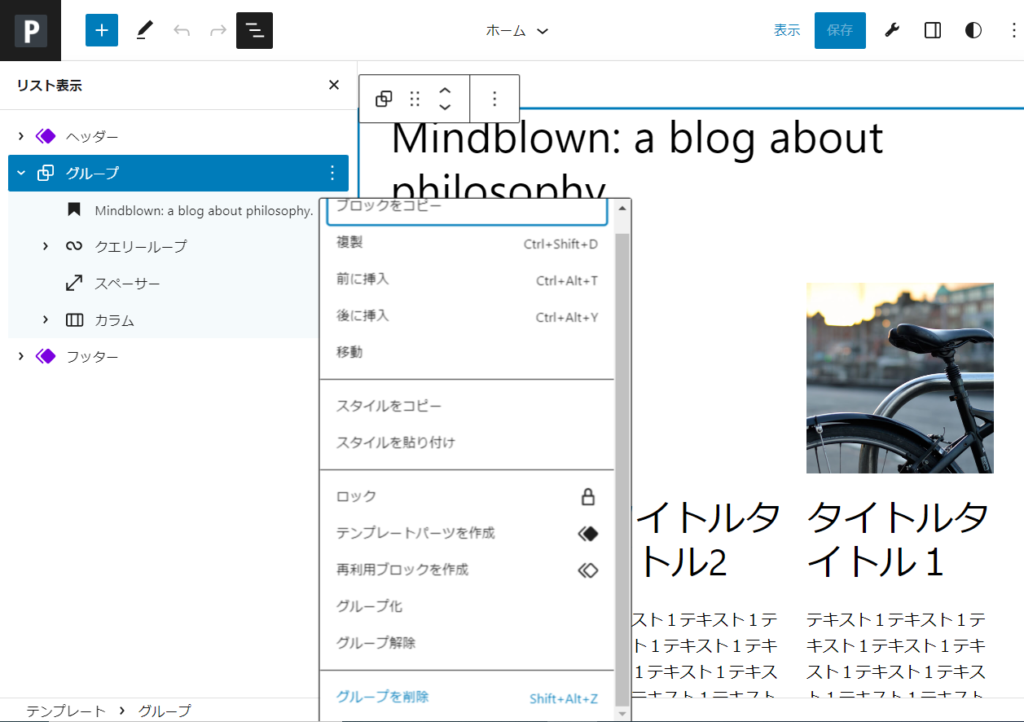
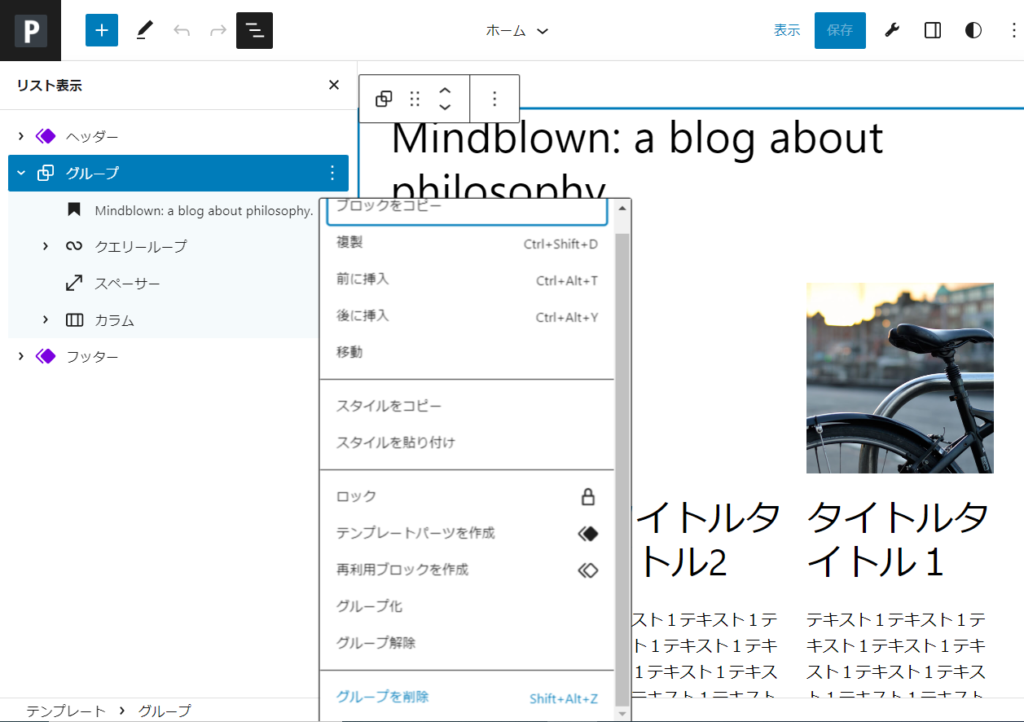
ホームテンプレートの既存のグループを削除

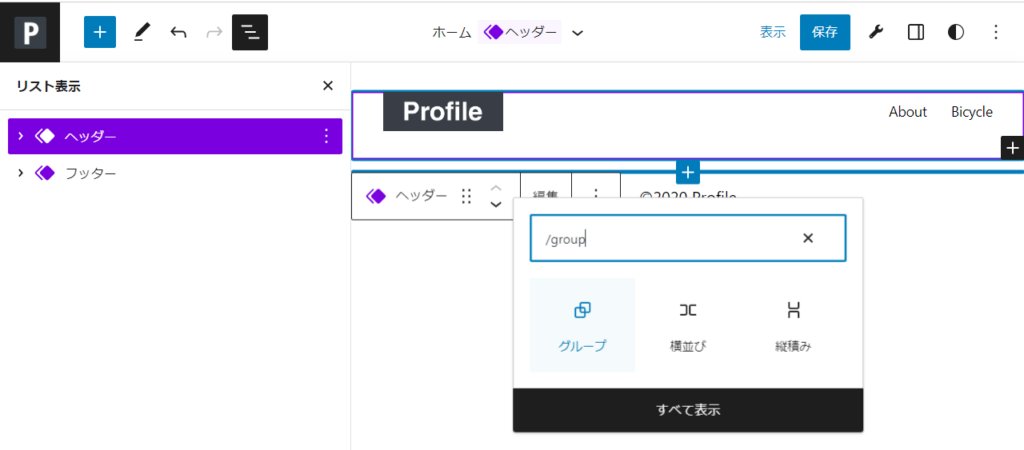
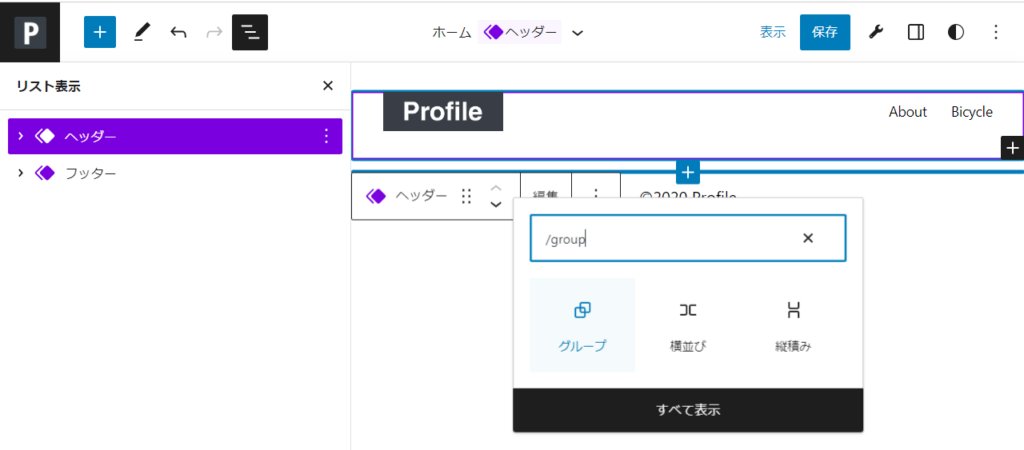
ヘッダーとフッターの間にグループを追加

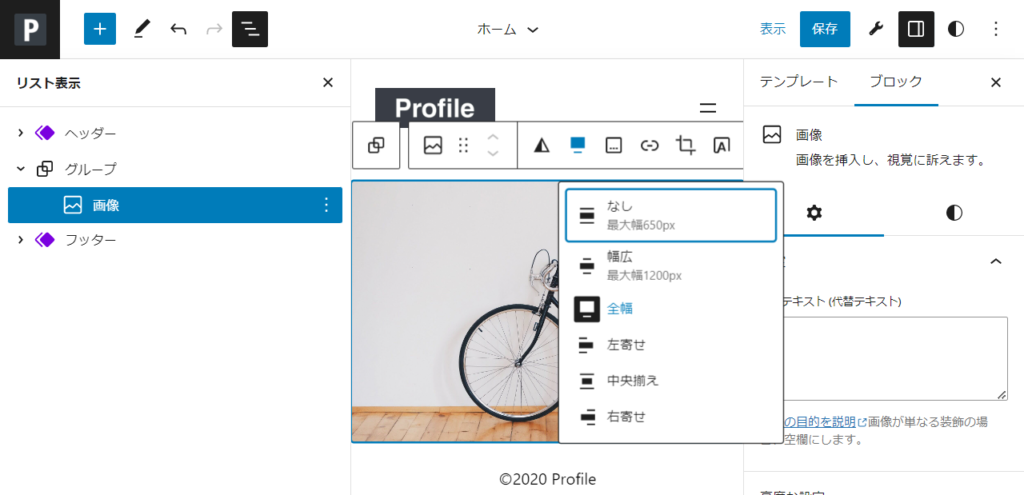
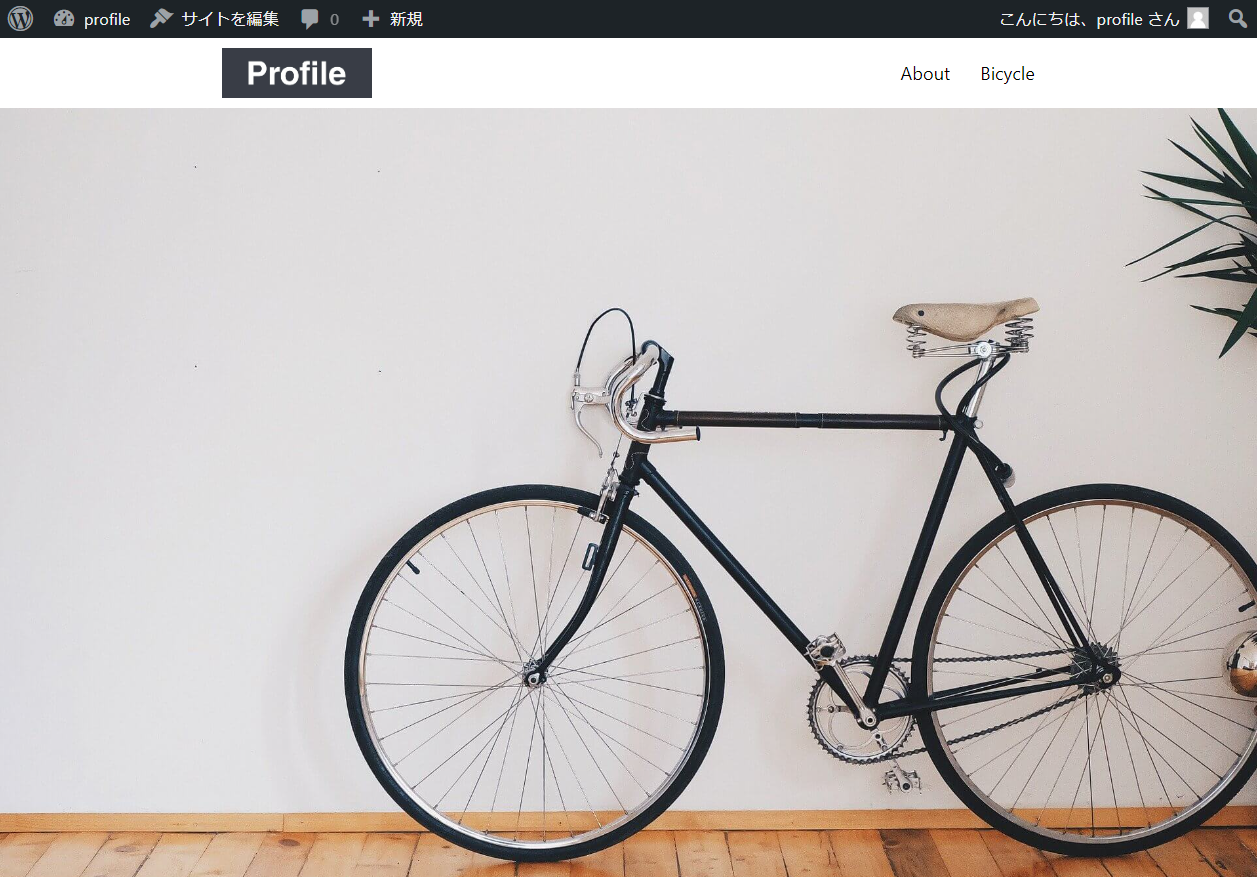
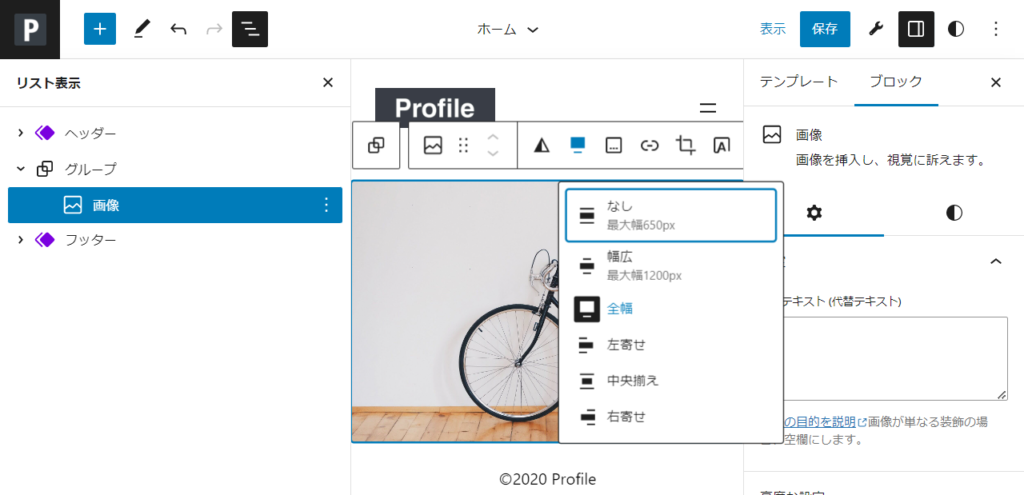
メインイメージの画像を挿入し全幅に設定

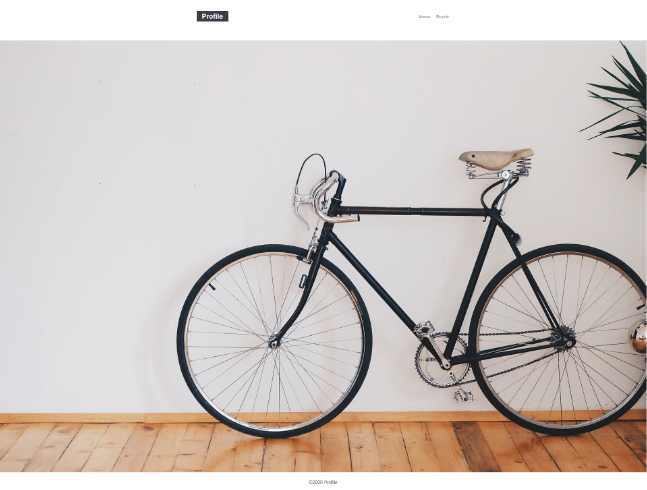
 メイン画像を追加したところ
メイン画像を追加したところ
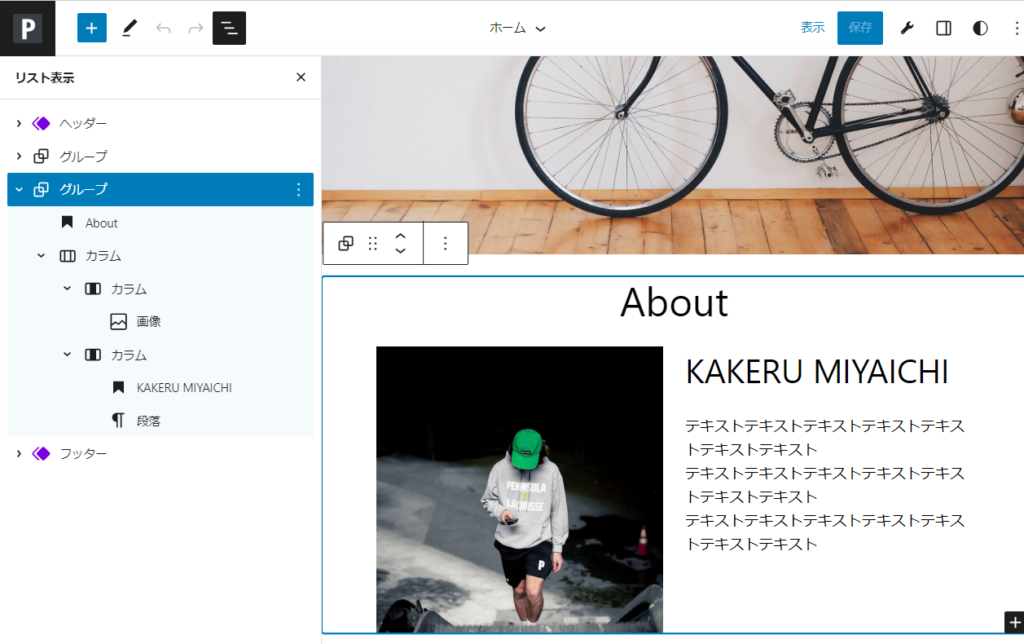
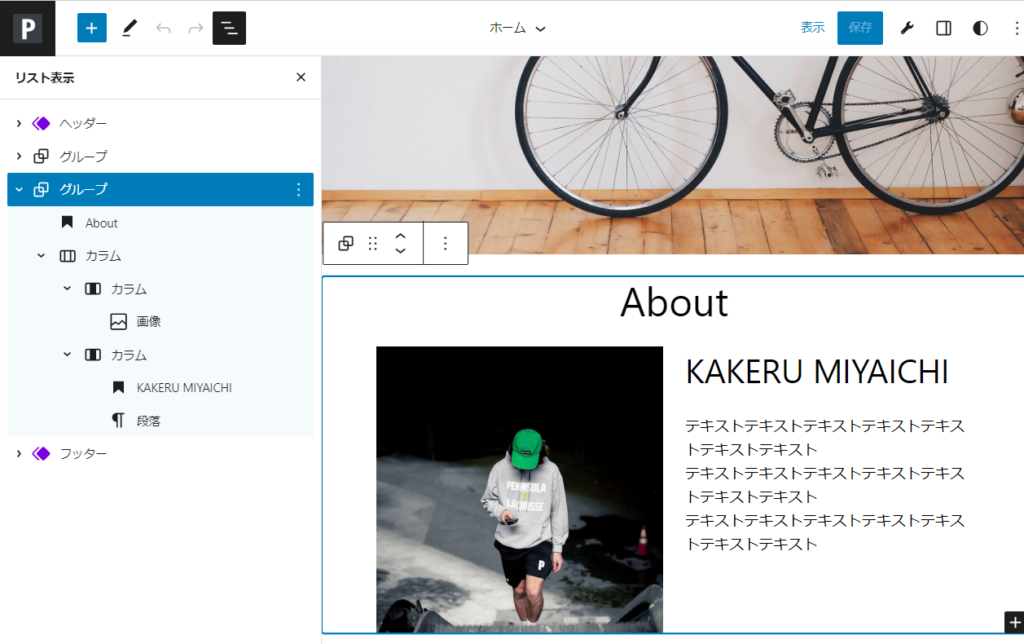
メイン画像の下にはAboutセクションを作成する
 グループ内に見出し(H2)、カラム(左50% 画像、右50%見出し(H3)、段落)
グループ内に見出し(H2)、カラム(左50% 画像、右50%見出し(H3)、段落)
カラムを使うとデフォルトでPCサイズでは横並び(row)、スマホサイズだと縦並び(column)になるので便利!
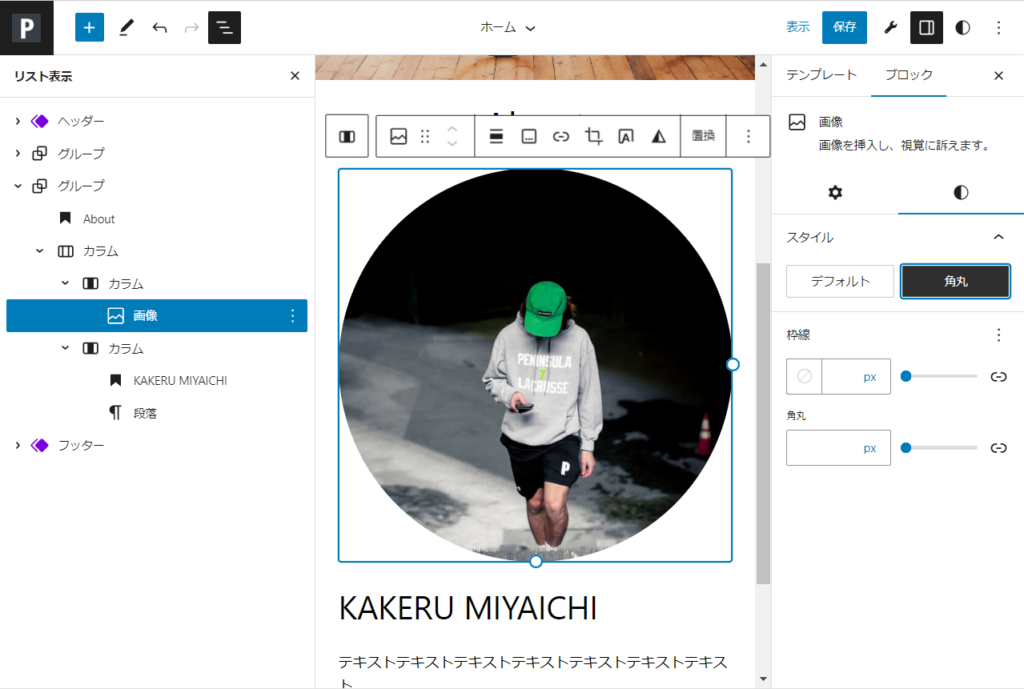
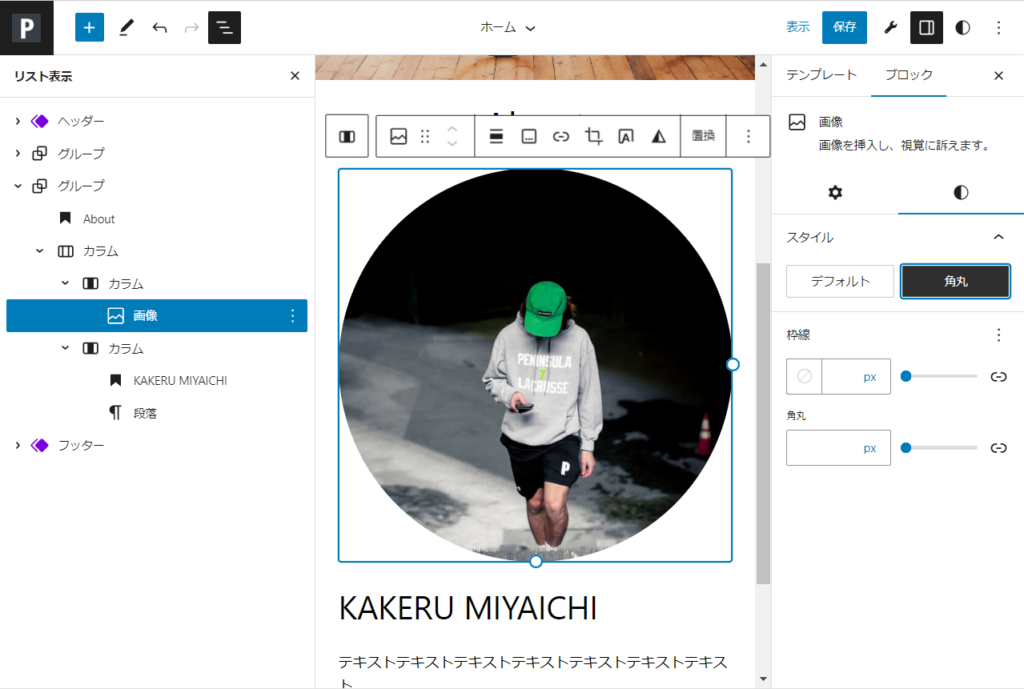
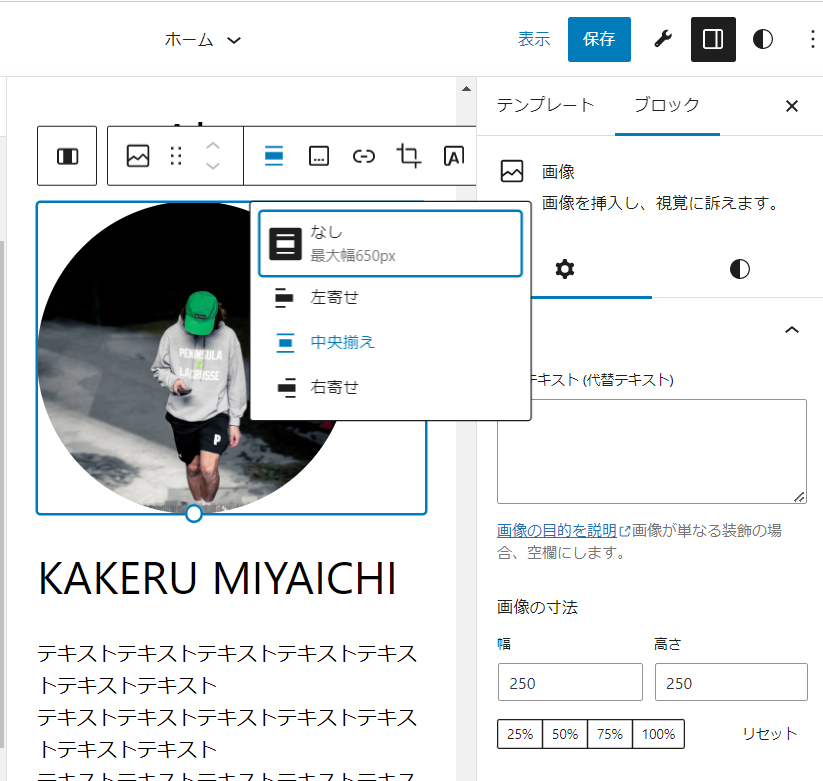
画像は角丸(デフォルト50%)にする

 クリックで拡大
クリックで拡大
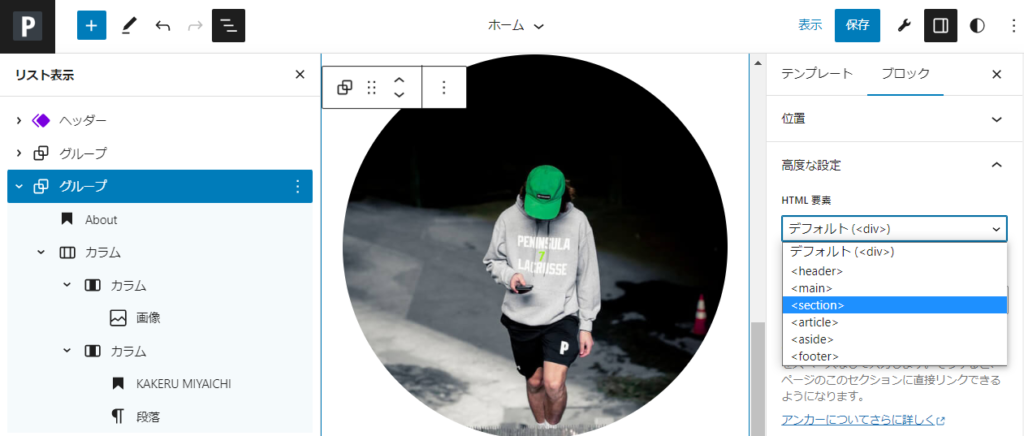
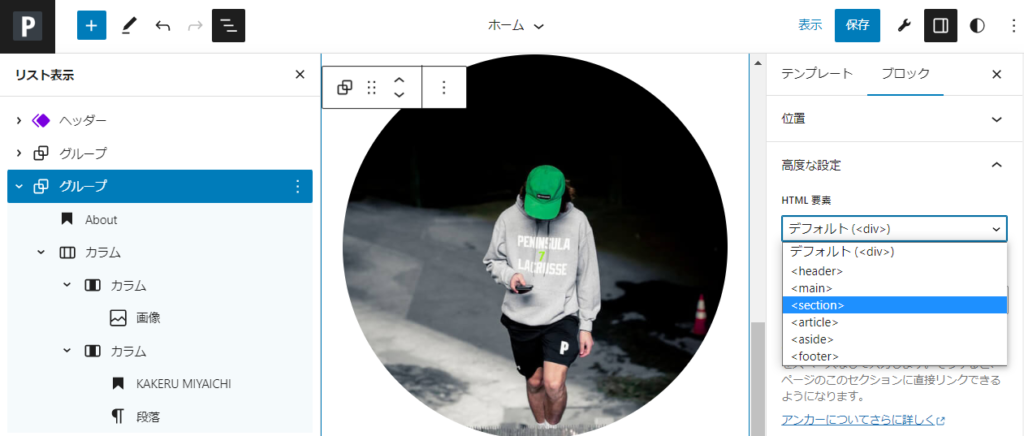
AboutのグループはセクションにしたいのでHTML要素を<section>を選択
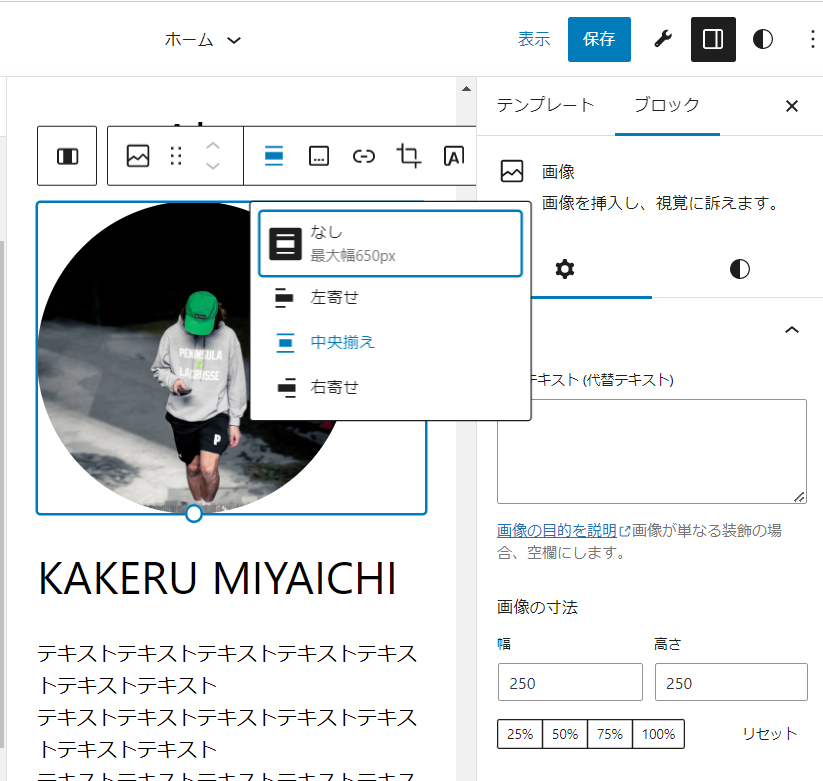
画像は少し大きいので250pxぐらいに調整し、中央寄せ
 クリックで拡大
クリックで拡大
続いてBicycleセクションを作成
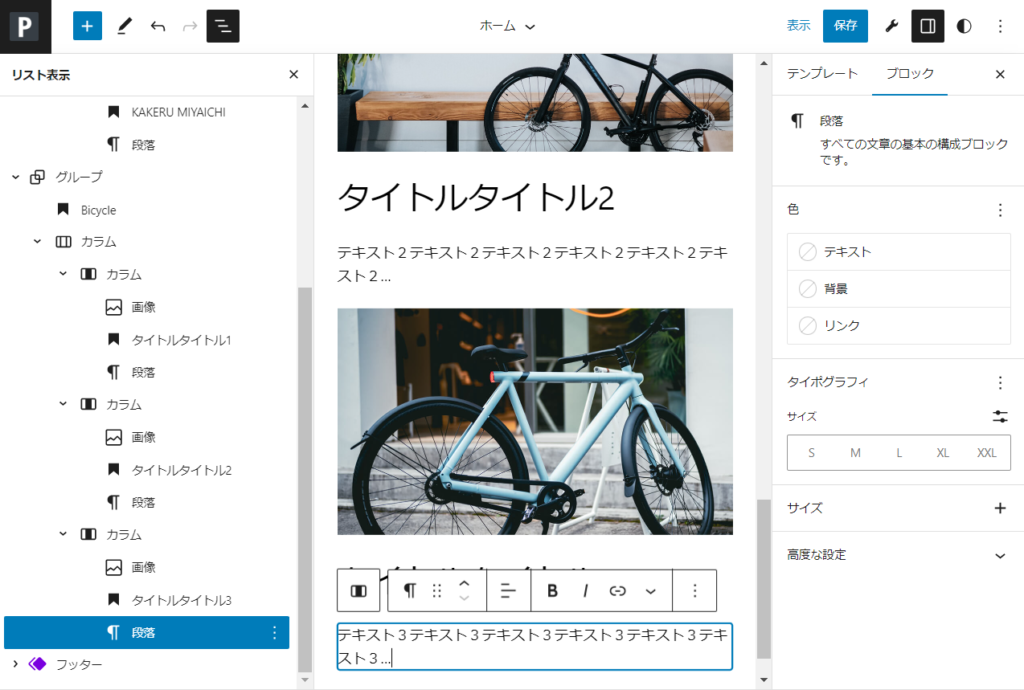
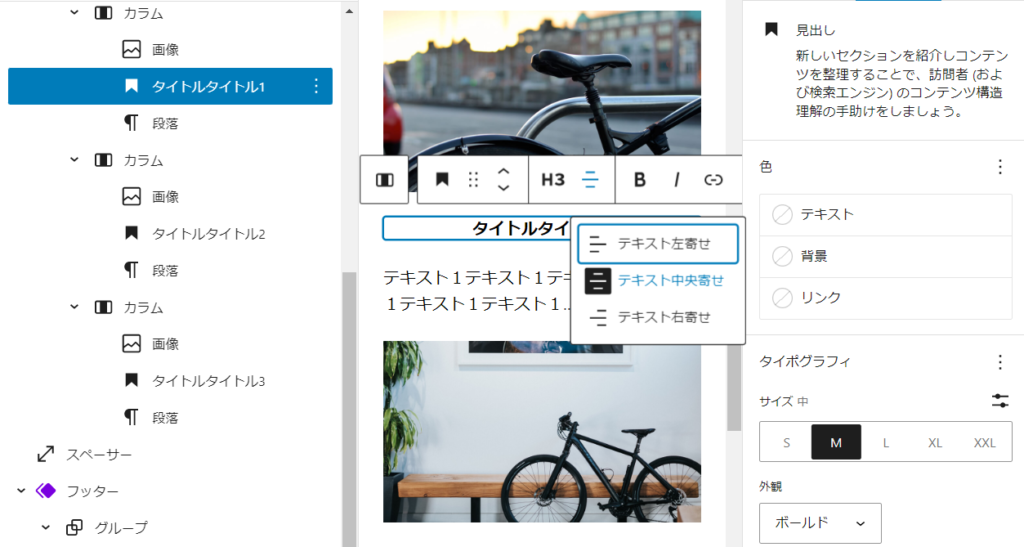
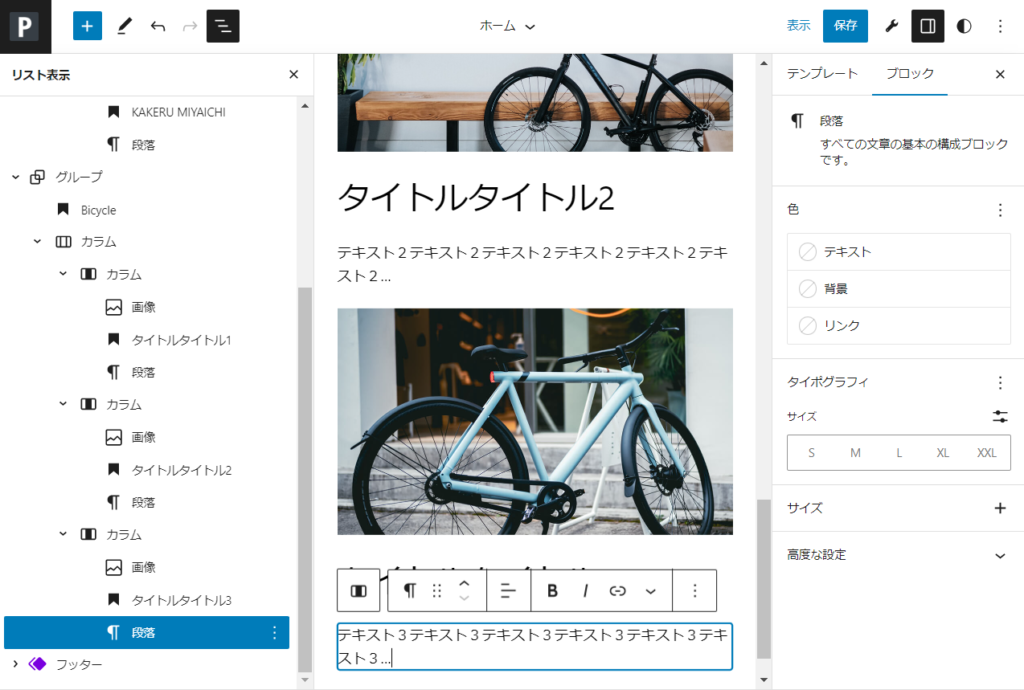
 グループ内に見出し(H2)、カラム(左33%、中央33%、右33%)。(各カラム内は 画像、見出し(H3)、段落)
グループ内に見出し(H2)、カラム(左33%、中央33%、右33%)。(各カラム内は 画像、見出し(H3)、段落)
 クリックで拡大
クリックで拡大
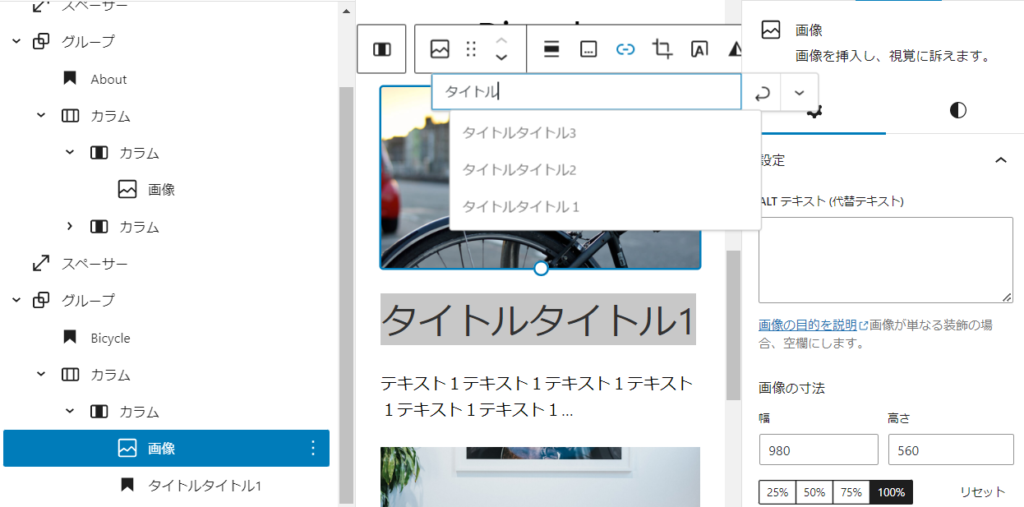
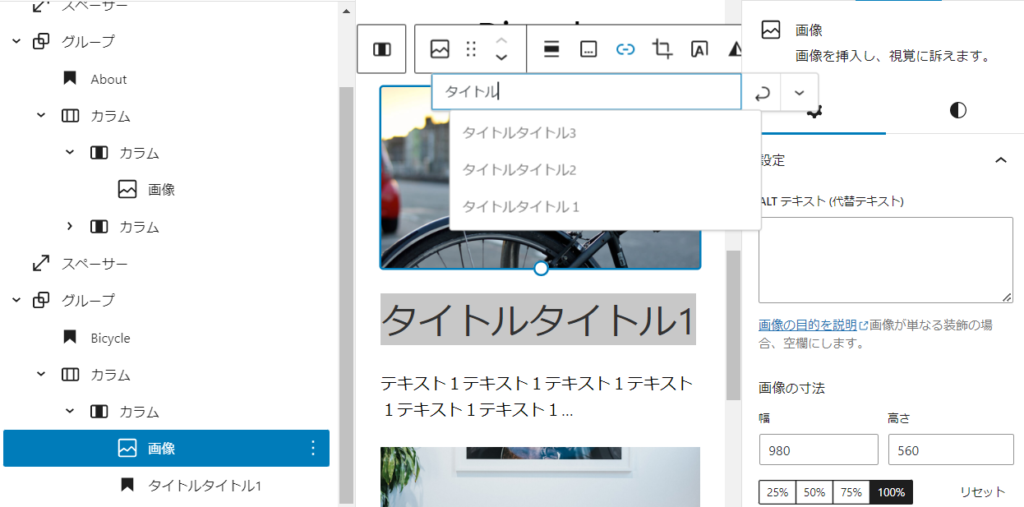
画像をクリックすると投稿ページに飛ぶようにリンクを貼る
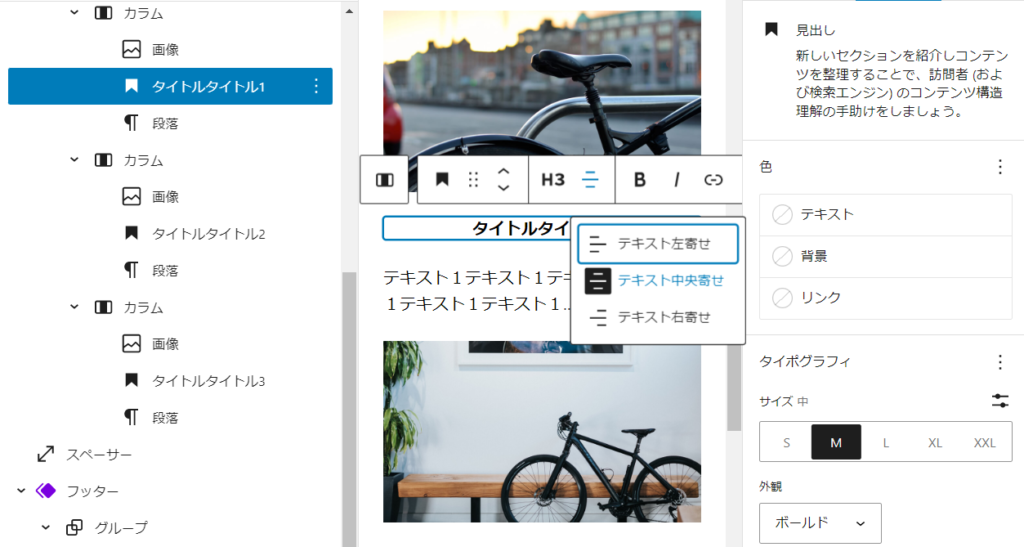
見出し(H3)のフォントサイズをMにして中央寄せにするといい感じ
 クリックで拡大
クリックで拡大
これからもBlock Themeについてブログを書いていきますのでお楽しみに。