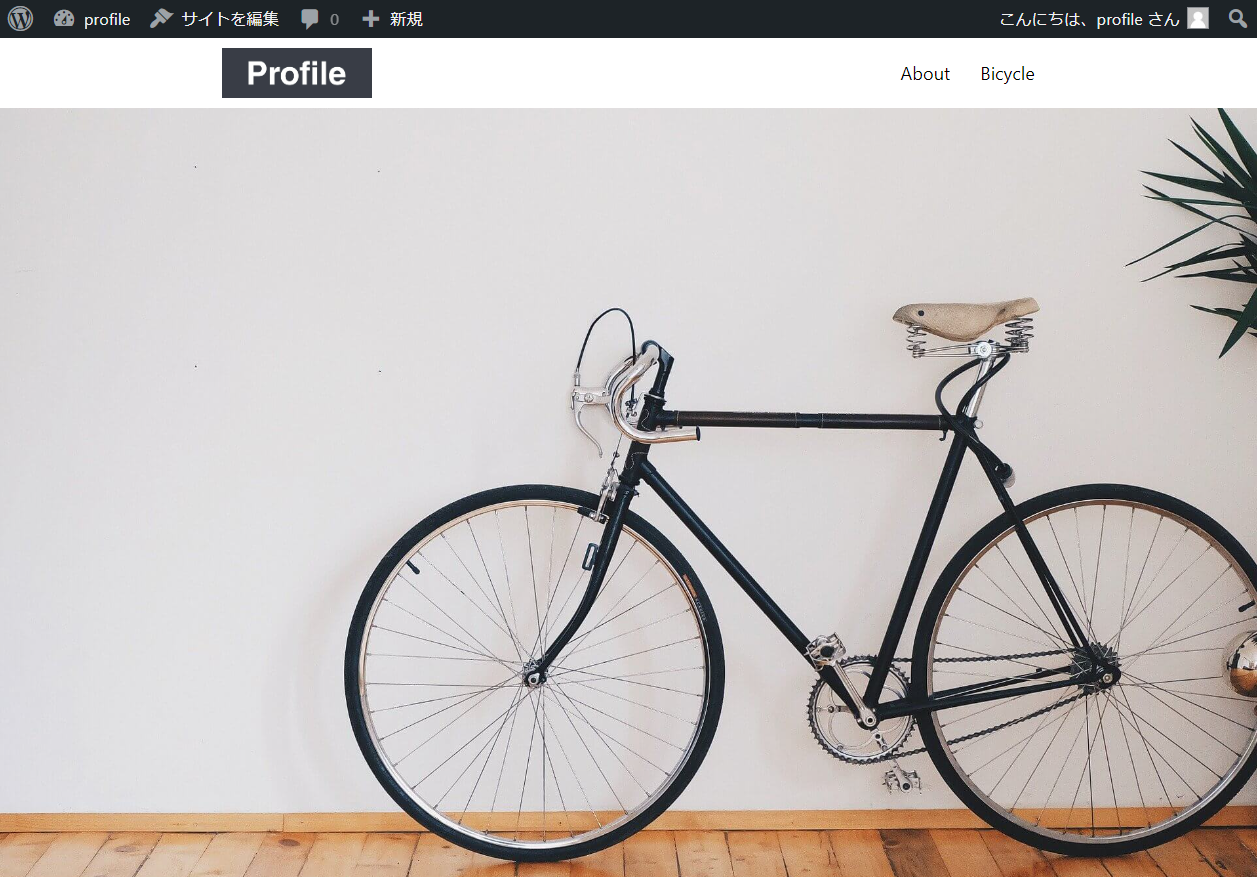
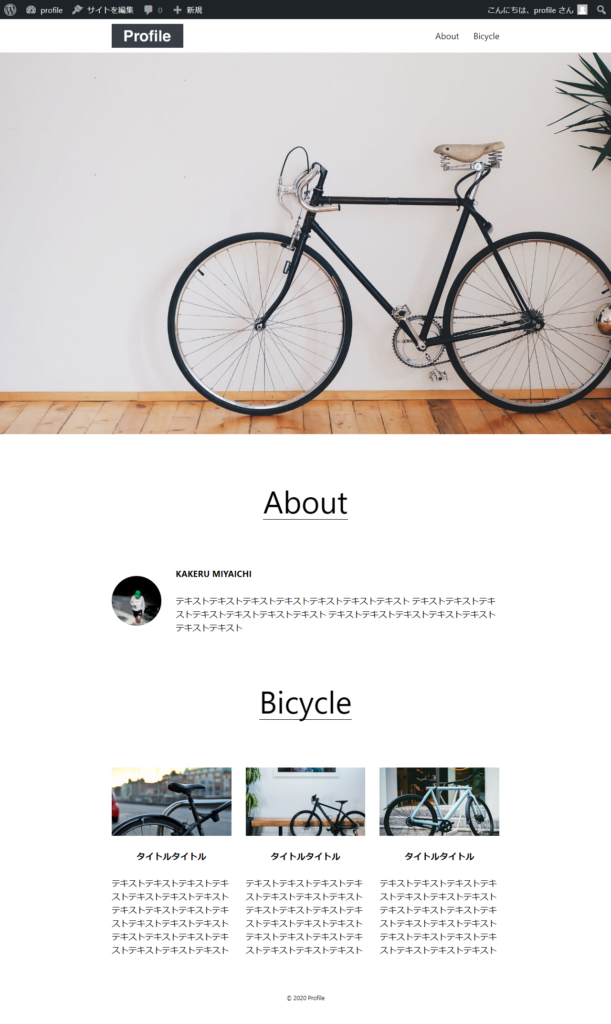
簡単なXDデザインカンプを「作って学ぶコーディングサイト Codestep」さんからお借りし、WordPress公式プラグイン「Create Block Theme」を使ってブロックテーマ「Twenty Twenty-Three」をカスタマイズしたいと思います。


↓画像、投稿ページ、固定ページがダウンロードできます。必要であればダウンロードしてください。
Create Block Themeをインストールし子テーマを作成
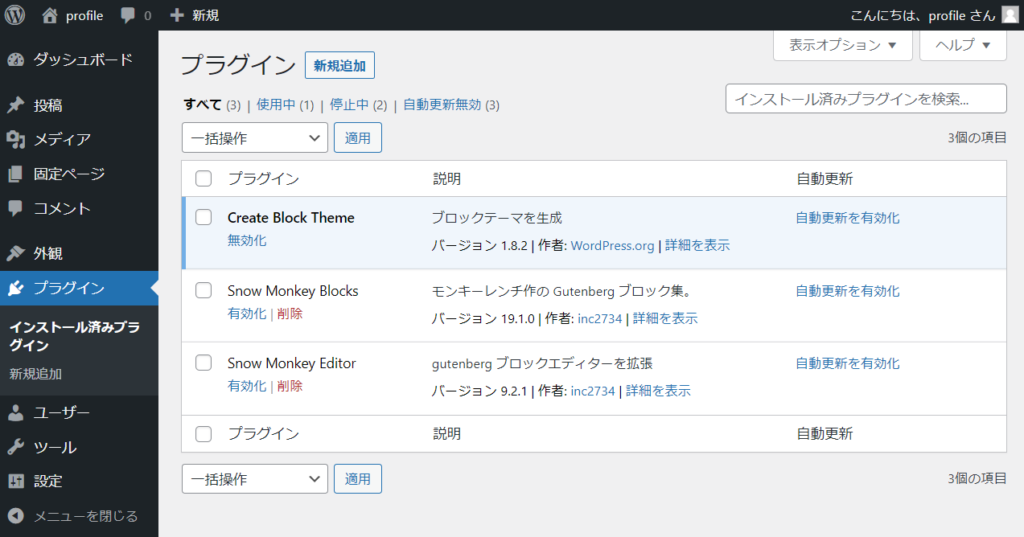
WordPress公式プラグイン「Create Block Theme」をインストール

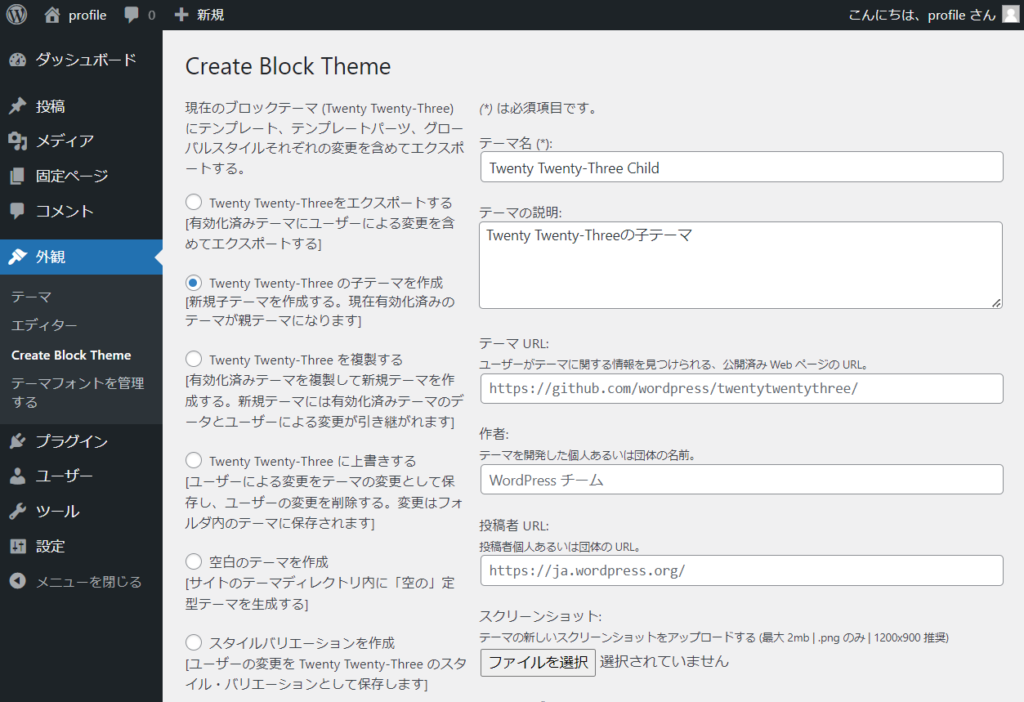
外観からCreate Block Themeの設定画面を表示。Twenty Twenty-Threeの子テーマを作成にチェックを入れてブロックテーマを新規で作成

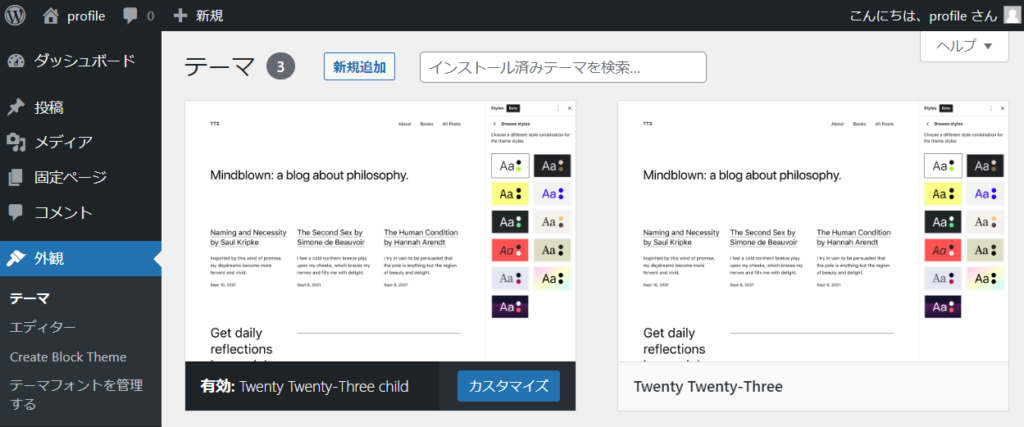
Zipファイルでダウンロードができるので、テーマの新規追加からテーマのアップロードで子テーマを追加する

子テーマを有効にするとカスタマイズができるようになる

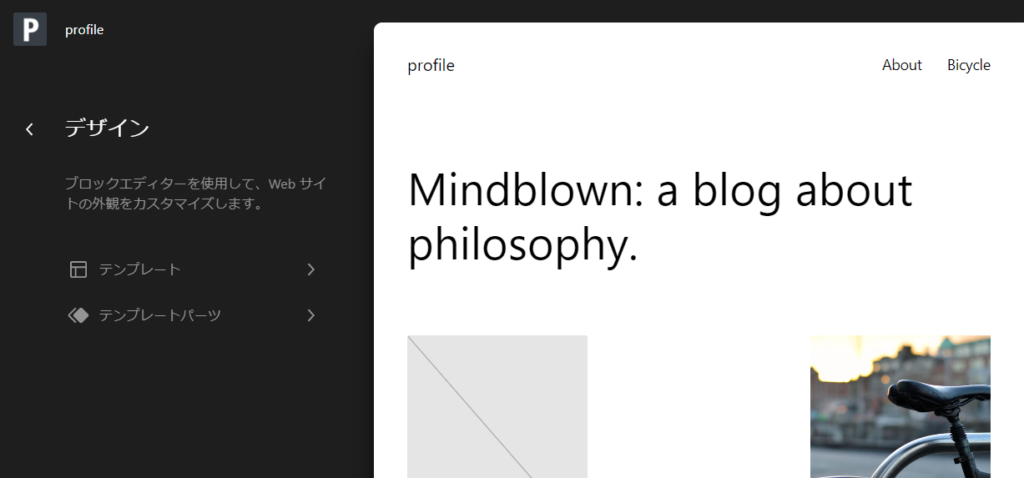
子テーマをカスタマイズする
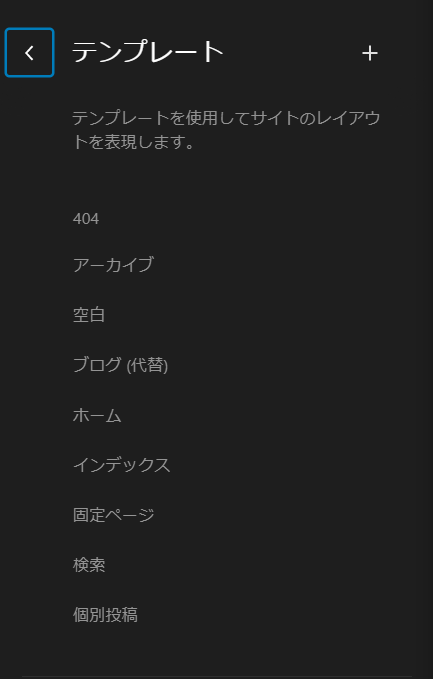
ブロックテーマにはテンプレートとテンプレートパーツを管理する項目がある


各ページのテンプレート作成
特定の固定ページ専用テンプレートなども容易に作成可能
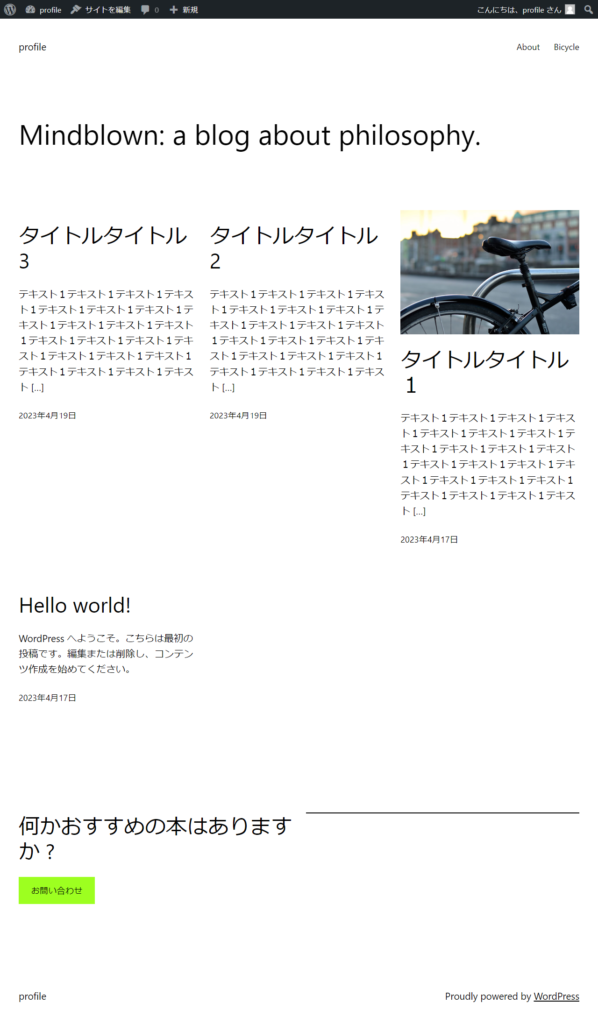
インデックスはClassicテーマでは必須のindex.phpに当たり、他のテンプレートの代用になる
トップページをオリジナルにする場合はホームテンプレートをカスタマイズすればよい

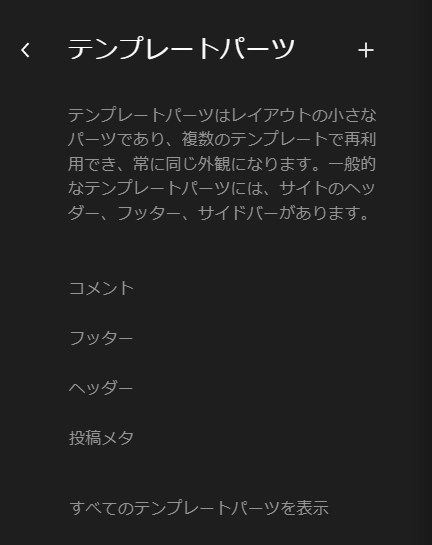
テンプレートパーツの作成
テンプレートパーツファイルについては高確率で再利用する場合作成しておくと便利
既存のヘッター、フッターをカスタマイズもできるが、新規で作成しトップページ用とアーカイブ用に分けることも可能
サードバーなどのテンプレートパーツを作成するとよい
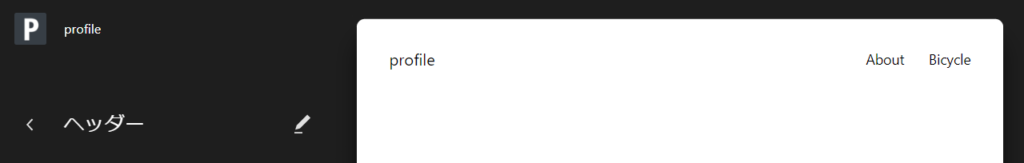
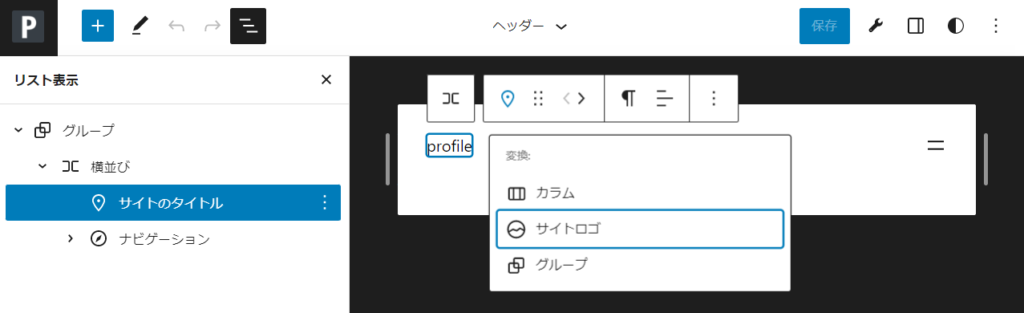
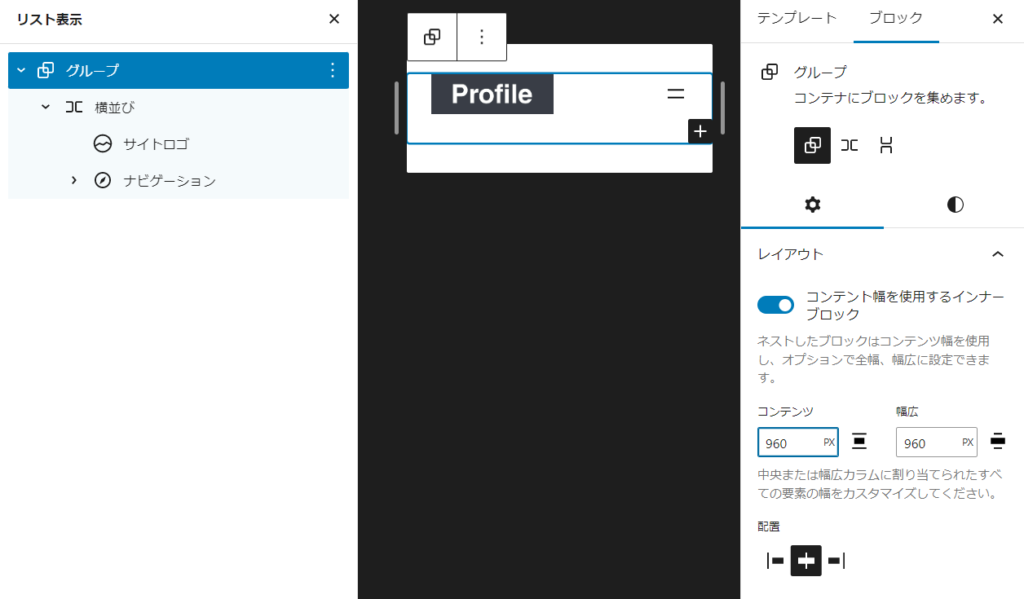
テンプレートパーツのヘッダーを編集

デフォルトではサイトのタイトルになっているのでサイトのロゴに変更

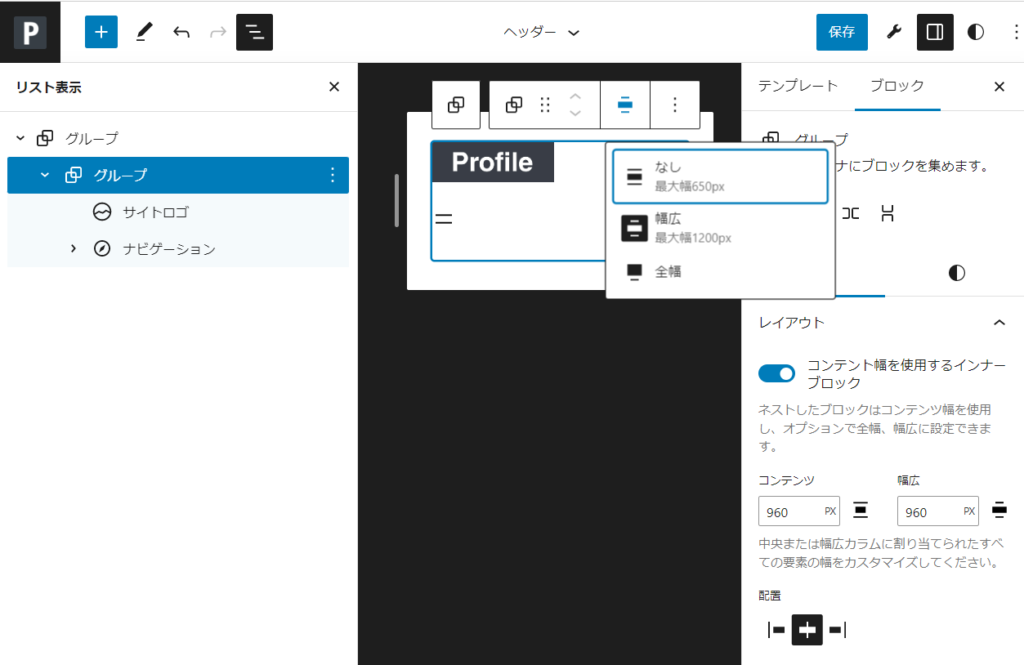
ヘッダーのmax-widthをデザインカンプに合わせて960pxに設定する

Twenty Twenty-Threeのデフォルトでは1200pxに設定されているので一括で変更したい場合はtheme.json内のサイズを変更するとよい
"layout": {
"contentSize": "650px",
"wideSize": "1200px"
},サイトロゴの設定で「サイトアイコンとして使用する」ことができるが、横幅120pxのアイコンをファビコン替わりにはできないので、「サイトアイコン設定」をクリックして個別に設定する

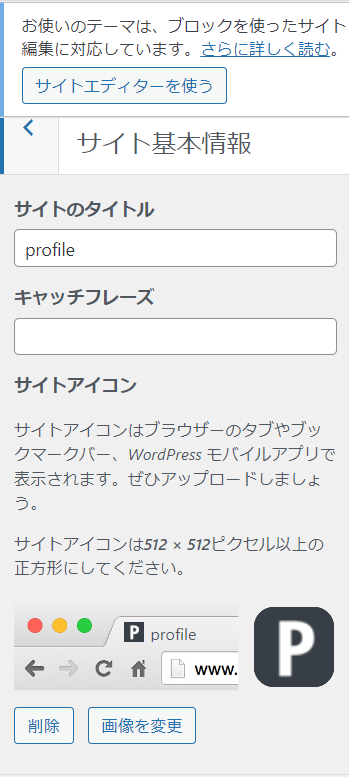
サイトアイコン(ファビコン)の設定
「サイトアイコン設定」をクリックすると懐かしいサイト基本情報の設定画面が表示される
512×512ピクセル以上の正方形の画像を設定するとよい
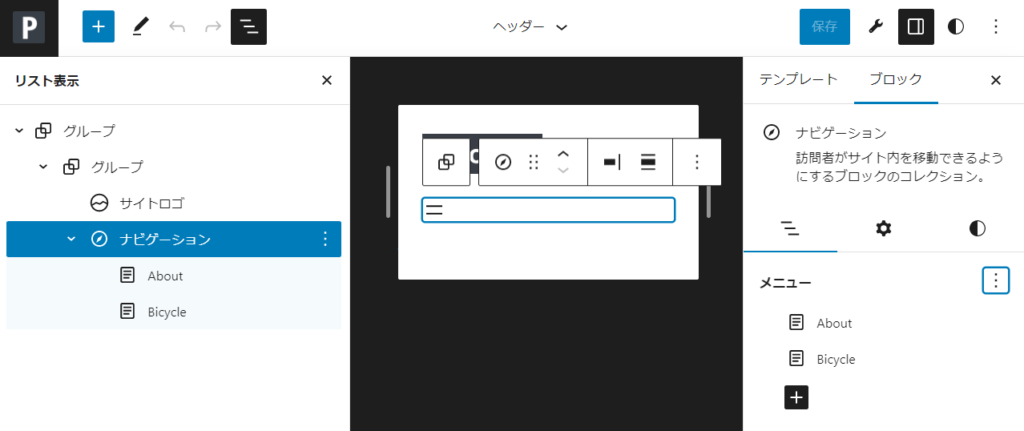
ナビゲーションの確認
既存の固定ページがナビゲーションのリストとして設定されているので必要であればこちらから追加する

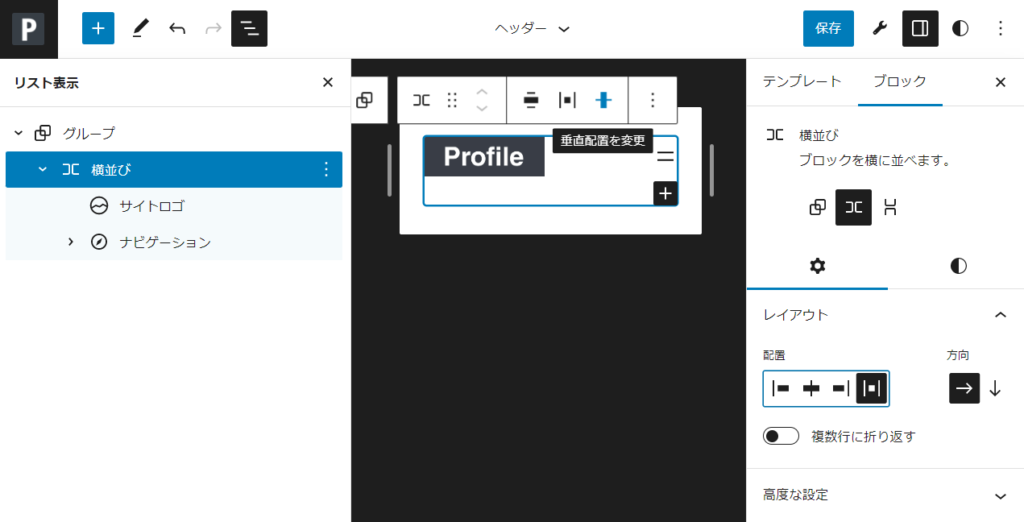
サイトロゴとナビゲーションは横並びのjustify-content:space-between、align-items: center;にしておく

横並びは幅を付けられないのでグループ化してmax-widthを960pxに設定

ヘッダーの設定は終わり
テンプレートパーツのフッターを編集

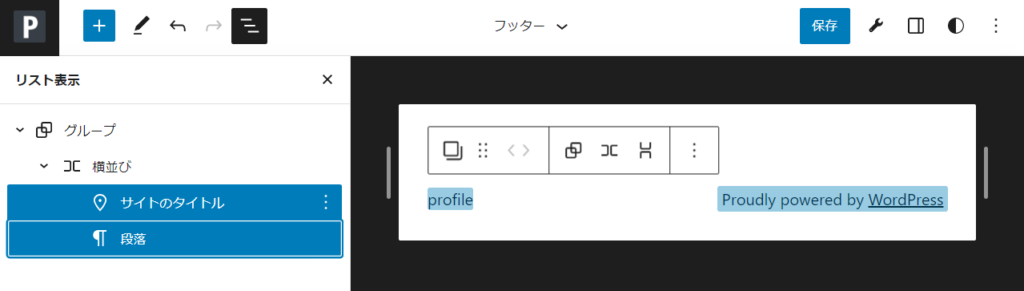
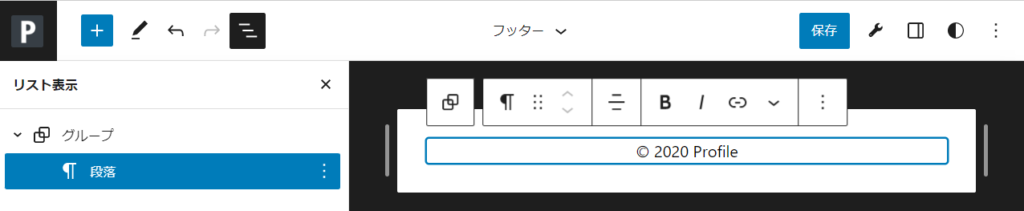
サイトのタイトルを削除して段落を編集


フッターの設定は終わり
Part2へ続く↓